2024月6月26日
こんにちは、蔵屋です。
企画課に所属しており、今年度は主に既存サービスの改善業務やシナプスホームページの改編などの業務に携わっています。
また、業務の傍らで時々チラシを作ったりしています。皆さんのお手元にあるチラシの中にはもしかしたら私が作ったものがあるかもしれませんね。今回はそのチラシなどのデザインに関して「なるほど!!」と感じた話をしようと思います。
早速ですが、以下の画像をご覧ください。
みなさんもよく利用されていると思う、某動画共有サイトのロゴっぽいものです。

「でも、いつも見ているロゴとちょっと違うような…?」とか「よくわからないけど違和感がある」と感じた方、なかなか鋭いですね。
それではこちらの画像だとどうでしょうか?

みなさんが見慣れているあのロゴに近づいて、違和感も大分減ったと思います。
改めて1枚目と2枚目を見比べると1枚目は左側に寄っているように見えるのではないかと思います。
しかし本当に左側に寄っているのでしょうか?
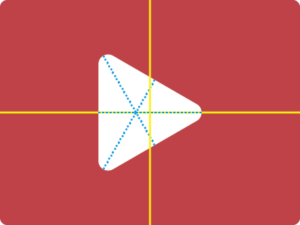
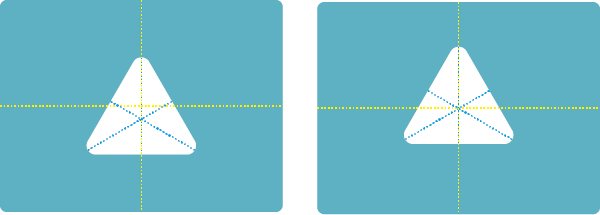
ここで1枚目の画像に補助線を入れてみます。同じマーク(◯または□)がついている線は同じ長さとなっています。
つまり、この三角形は四角形の数値上の中心にあり、左に寄っているように見えるけど実はそうではなかったというのがわかります。

実は三角形は円や四角形の内側に置くと、ずれて見える錯覚が起きてしまう事があります。
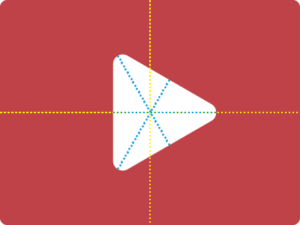
ではその錯覚を改善するためにどうするかというと、三角形の各頂点から対辺の中点へ線を引き、線が交わる箇所(重心)を求めます。(下図の水色点線)

すると、四角形の中心と三角形の重心は一致していないことがわかります。
この重心を四角形の中心に重ねると、あら不思議、いつも見慣れたあのロゴっぽいものにならないでしょうか。

某動画共有サイトのロゴはこの違和感をなくすために、少し右にずらすことで調整をしているんですね。
実際のロゴはこの後は更に細かい調整をかけているらしいですが、優れた職人は1ピクセル、1mm単位での調整に余念がなく、まさに神は細部に宿るとはまさにこのことだなぁと感じたわけです。
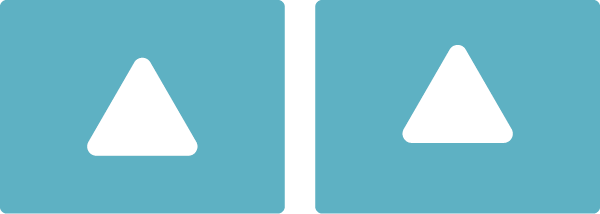
ちなみにですが、上記の画像の三角形の向きを変え、おにぎり型にした場合はどうかというと数値上の中央(左側)が安定しているように見えるので単純に重心を揃えれば良いというものではなさそうです。
結局のところ数値上の揃えだけでなく、自分の直感(違和感)も意識してやっていく事が必要ということに落ち着いたという話でした。


 〒890-0053
〒890-0053 099-813-8690
099-813-8690  https://corp.synapse.jp
https://corp.synapse.jp